In September I traveled to the small town of Sitges outside of Barcelona to learn more about the future of technology. Full Stack Fest is a yearly, single track conference touching on a broad range of tech topics (frontend, backend, testing, new languages, etc). I was there to absorb some of the knowledge and inspiration from the curated list of speakers. In this post I will go over my favorite talks.
During the last few years I’ve made it a habit to write summary posts for the conferences I go to (also check out the Two days of fun() at Lambda Days 2018 post). I found that writing these summaries makes me take better notes during the event, and deepen my own learning experience. It also allows me to share content with other developers in my team. I hope that this summary will be useful for you too.
My Favorite Talks
The most appealing aspect of Full Stack Fest for me was that it is single track, and very broad in its theme. I got to listen to excellent speakers with great content. The talks touched on many different software development aspects and things to come. If you want to check out all the recordings of the talks they are available on Full Stack Fest’s YouTube channel.

Ashley Williams: Building tools for web developers
Recording | Full stack fest profile
Ashley talked about some things she learned while working on tools for developers. In her experience there are three big reasons for why we love a tool. Familiarity, ambition, and shortcuts. Out of those Familiarity is by far the most common reason, with something like 80%. This leads into the concept of a “strangeness budget”. Choose where you innovate or deviate from the norm, i.e. where you introduce strangeness. If you want people to use your tool/language/API don’t overspend on the strangeness budget. The risk is that users will get alienated. Building the thing is easy - actually getting people to use it is hard!
Another interesting take on tool building is the idea that formalism can hinder you in some ways. Ashley referred to an article called “there’s more to mathematics than rigour and proofs” and its description of three stages of learning.
- Pre-rigorous: Learning formalism to form intuition. Example based.
- Rigorous: Formalism. Theory based.
- Post-rigorous: Leveraging formalism to return to intuition. Application and “big picture” based.
You can translate these stages to other areas than mathematics of course. It is easy to get stuck at the second stage, but it will hinder you in building great and developer friendly tools. This quote from the HTML5 specification explicitly addresses the conflict.
In case of conflict, consider users over authors over implementors over specifiers over theoretical purity. – HTML5 spec.
Don’t forget the human and environment aspect. Have people around from different backgrounds. It’s very helpful in ensuring you don’t assume too much about previous knowledge for example.
My main takeaways from Ashley’s talk are:
- Think about the implications and cascading effects that your developer UX will have. It is going to affect how solutions gets built. And in turn those solutions will influence other things.
- Good: Enable users, better: Enable enablers!
Sara Soueidan: Applied Accessibility: Practical Tips for Building More Accessible Front-Ends
Recording | Full stack fest profile
This presentation lived up to its title as being by far the most practical. It included many very hands-on recipes for improving accessibility of web sites. Everything from why semantic HTML matters, to how to style SVG images. Styling checkboxes, and how to use aria- properties to make your site usable for more users. The web is for everyone, don’t leave screen reader users behind.
Here are a couple of the points made:
- Use semantic HTML - Don’t use divs for buttons etc. Don’t leave out headings!
- Use HTML landmark roles
- Use alt text for images
- Have focus highlights (you might want to override the style of the default ones). This will make it easier to navigate your site with the keyboard.
Recommended resources:
Lin Clark: Bringing WebAssembly outside the web with WASI
Recording | Full stack fest profile
Before coming to Full stack fest I was only vaguely familiar with what WebAssembly is (official site). Also, I have to admit I was quite skeptical; it’s just the latest buzzword, right? Following this conference I now have a better grasp of WASM’s use-cases and potential. A lot of it thanks to Lin’s talk (and Steve Klabnik’s). WASM is for compiling other languages for the web (Rust, C++, etc), to enable new use-cases in browsers. That’s really cool. But what is even cooler, in my opinion, is WASI and its potential. WASI is the WebAssembly System Interface, an interface to run WebAssembly outside the web. It’s kind of a new, open, more secure attempt at the famous Java slogan “Write once, run everywhere”.
WASI is an attempt at specifying a virtual OS system interface to be used by WebAssembly software. The idea is to make WebAssembly code runnable outside the browser, in a portable and safe way.
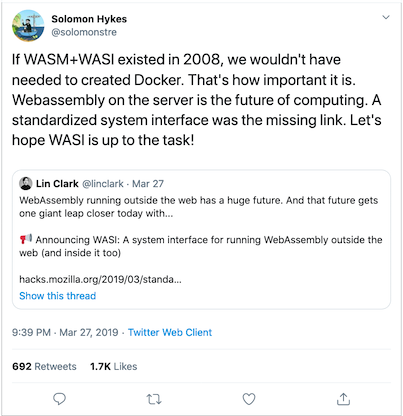
We got to see a demo of a markdown to html library written in rust, compiled to WebAssembly. This was then used in a Rust program, and finally the same WebAssembly library was used in a python script! This demo had a huge impact on me. The possibilities and potential of this technology are amazing. What if you could compile a library in one programming language and use it in pretty much any other (that supports webassembly)? Woah. There’s also this take on WASI from one of the co-founders of Docker:

Lin’s talk made me very excited for WASI and WASM in general.
Daniel Stenberg: HTTP/3 - HTTP over QUIC is the next generation
Recording | Full stack fest profile
The creator of cURL presented a history of HTTP from version 1 to 1.1, v2, and the work-in-progress v3. Daniel also talked about a bunch of interesting problems and challenges about internet and protocols. A big issue with protocol evolution is the fact that there are so many boxes (servers, routers, firewalls, devices) connected to the internet that run old software. These hardware devices think they “know” the internet and the protocols. This can prevent new protocols from working, since a lot of devices will drop or corrupt the traffic. The name of this problem is Ossification and is only one of many issues that stand in the way of a faster, safer and more efficient internet.
HTTP/3 tries to solve a couple of problems that HTTP/2 could not. Most notable TCP head of line blocking. To fix that a new protocol was introduced - QUIC. HTTP/3 runs over QUIC, and QUIC is built on top of UDP. Daniel also wrote a (free) book, HTTP/3 explained, that goes into more details.
Plenty of interesting network protocol information and low level wisdom!
Honorable Mentions
- Una Kravets: CSS Houdini Today
- Philip Wadler: (Programming Languages) in Agda = Programming (Languages in Agda)
- Cate Huston: It’s Probably Fine
- Steve Klabnik: Rust, WebAssembly, and the future of Serverless
Conclusion
Shout out to the organizer, speakers, and all attendees of Full Stack Fest 2019. I had a blast and left very inspired. Overall it was a great conference that I will gladly attend again. The single track, all speakers, and the location all made The Full Stack Experience 2019 really awesome.
If you attended Full Stack Fest, what were your favorite talks? Can you recommend conferences that you really liked? Please comment below.