
In early November our Front-end Guild hosted a workshop in Berlin. 13 engineers from offices around the world, met with our Application Framework team, to build a new framework-agnostic component library for our application teams.
In this post, we explain how the Front-end Guild is helping Meltwater to break through team silos, and why and how we are using StencilJS to build a reusable front-end component library that our developers will love.
The Front-end Guild at Meltwater
In Meltwater we organize around autonomous teams, usually working on a specific mission with a well-defined business object. We also call these teams “mission teams”.
Besides these mission teams, we also have the concept of a Guild. A Guild is a more organic and wide-reaching “community of interest”, and consists of a group of people that want to share knowledge, tools, code, and practices. We have very much modeled this concept after Spotify, so if you want more details about Guilds, we recommend you go straight to the source.
Our Front-end Guild was formed in 2017 and is collaborating very closely with our Application Framework team that owns our design system (more on that below). The Guild has given the Application Framework team a much-needed forum to collect input from their customers (the development teams), to make sure that the components they are building are serving them well.

Rebuilding the Content Stream
The world of front-end development is in continuous evolution. While languages, paradigms, toolsets and frameworks change and evolve for the better, the user experience has to remain consistent with the standards set by the UX team. These standards are part of Meltwater’s Design System called Flux which is a set of tools, components, design specs, design guidelines, static assets, processes and communication needed to create a consistent user experience.
The initial version of the Flux component library began development in 2015. The Meltwater UX team adopted Material Design principles at that time and the first components were built using the AngularJS Material framework.
With the end of life on the horizon for AngularJS and our development teams eager to use more modern front-end frameworks, we started planning for a new iteration of the component library. Rather than tying the component library to a specific framework like we did in the past, we decided to evaluate the feasibility of building framework agnostic Web Components using StencilJS. This solution will allow our development teams to retain their autonomy and use the framework of their choice.
In order to do such a move with a new technology, we outlined our hypotheses and ran assumption tests (known as RATs). We created prototypes embedding web components into different frameworks and tested many aspects from developer/tester experience to performance. Once we felt ready to proceed, we kicked off the initiative to tackle the most important piece of our component library, the content stream.

A Bottom-up Approach
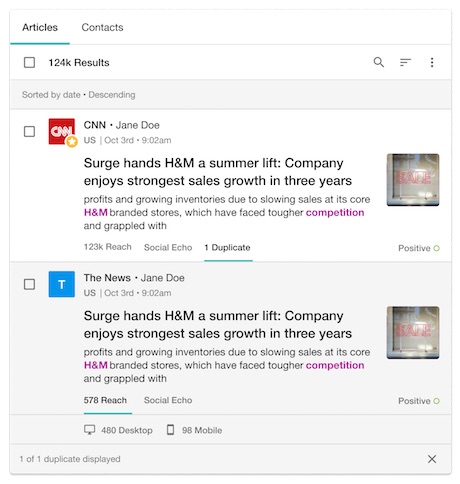
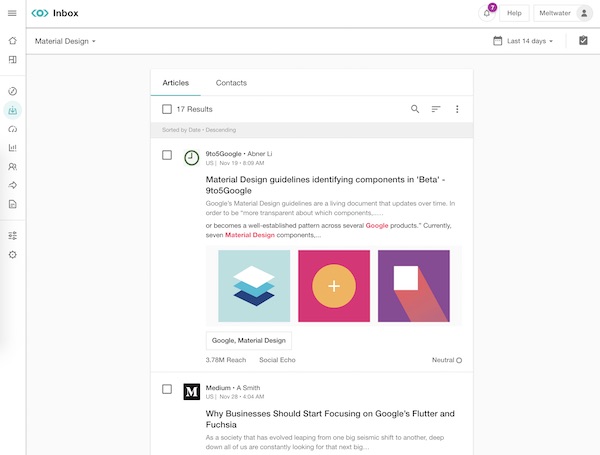
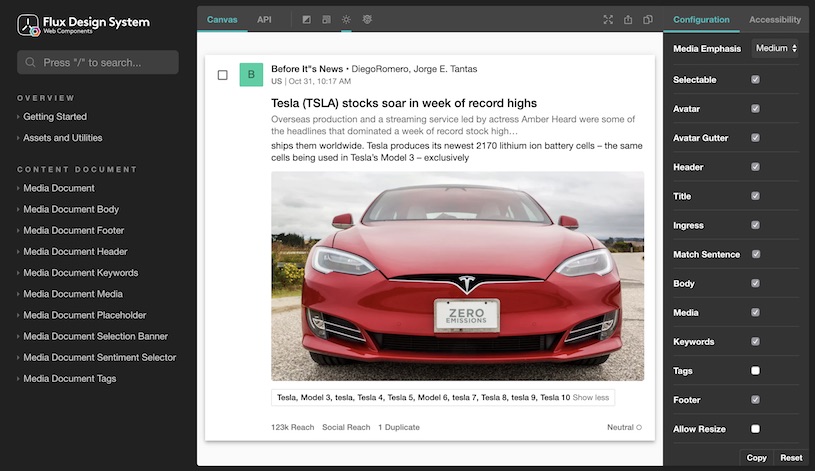
The content stream is a central piece of our product experience. It is responsible for providing content from multiple media sources (editorial, social media, etc) in the form of a card and present it in a cohesive readable structure. Given its centrality, it’s crucial to make the stream reusable in different parts of our application.

The variety of content types that a card is supposed to render and the varying nature of media brought us to architect cards considering flexibility as a requirement, following a bottom-up approach, focused on the implementation of pixel-perfect atomic components and then towards more complex molecules and organisms. Following this methodology, the initial sets of development tasks was assigned to self-organized teams that worked on stream header, body, footer and metadata. After that first phase of building elements, the teams reorganized to work on assembling the cards as a composition of all the elements previously built. At the third phase, teams worked on stream container, toolbars, header and demo apps.
This workshop has been organized as part of the Flux Design System and its nature of being an inner source project supported by the core Flux team and the internal community of frontend developers. The open source approach has been proven to be particularly effective for shared libraries and frameworks, especially when there is a defined set of guidelines that the teams can relate to. This model allows teams to contribute and iterate in the context of the same codebase without writing undocumented code outside of it. Each contribution becomes a step in the right direction, which attracts more contributions from other teams.

What we learned
In-person sessions like this meeting of our Front-end Guild in Berlin are essential for building human connections, and they make remote collaboration afterwards so much easier.
In five days, this team was able to build the atomic and molecular elements that constitute the Content Stream organism, and finalize the demo applications to prove the validity of a framework agnostic approach.
We hope you enjoyed this blog post. Come back for more posts about our design system, the future of our component library, and other great things that Meltwater engineers are building day in and day out.
If you have any questions about our component library or how we are approaching collaboration in Guilds, please comment below.
