
Today we are excited to share our Immutable Web Applications methodology with you. Immutable Web Applications is a framework-agnostic methodology for building and deploying static, single-page applications that minimizes the complexity of live releases and enables continuous delivery through simple, flexible, atomic deployments.
If you care about building web applications, and want to make deployments easier and less risky, then this blog post is for you.
Background
In the past two years, Meltwater Engineering has transformed our monolithic AngularJS web application into multiple micro-front ends. We’ve increased the frequency of our deployments from once monthly to multiple times weekly. Teams have simplified their deployment processes, adopted best practices and modern tools. Despite these improvements, deployments remain complex, have multiple dependencies, and are fraught with opportunities for failure.
To simplify deployments and reduce risks, we moved all environment-specific configuration out of the JavaScript bundles and into the index.html. This simple change not only dramatically reduces risk during production releases, but also allows for new possibilities in how we deliver our software.
We’ve developed this into a methodology that you can read about at Immutable Web Apps.
Separating Configuration from Code
Although separating configuration from code is a core principle of building portable software, this principle has eluded the best practices of building static single-page applications. Creating this separation in static single-page apps completely decouples the build from the deploy task. Additionally, it reveals two powerful characteristics of the build artifacts: immutable assets and atomic deployments
Immutable assets
By removing the environment-specific configuration from the JavaScript bundles, for any version of the codebase, we can build the static assets once, publish them to a unique location once, cache them forever, and use them in multiple environments. This allows us to build and test the assets that will be used in production long before they are released.
Atomic deployments with index.html
By adding the environment-specific configuration to the index.html, we can consolidate all of the configuration information that composes a web application deployment into a single file. With the immutable static assets already published and tested, we can release the new version of the web application instantly and atomically by publishing the single index.html file.
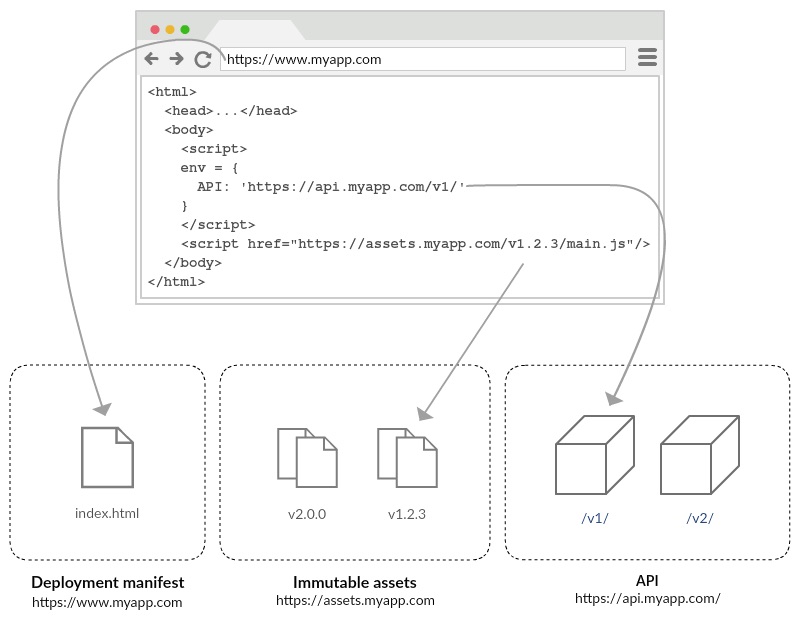
The Anatomy of an Immutable Web App

This diagram illustrates the three components that make up an Immutable Web App:
- Deployment manifest (index.html) is unique to every environment and is served for any path at the origin of the web application. It is never cached by the browser, allowing instant deployments. It contains fully-qualified references to versioned static assets, globally-scoped environment variables, and browser metadata. Typically, this is served from a static web server such as AWS S3.
- Immutable assets are served from a different location than the web application. They are organized into versioned locations, like a repository, and typically served from a static web server such as AWS S3. The web server should be fronted by a CDN and all assets should be configured for long-term browser caching.
- API is available from a different location than the web application. It must be properly configured for cross-origin resource sharing (CORS).
Deep-dive into Immutable Web Apps
We are excited to share our successful Immutable Web Apps methodology. We have created a home for the methodology at immutablewebapps.org, and plan to build out examples at github.com/ImmutableWebApps/. In addition to reducing deployment risks, we see other exciting opportunities for the methodology, such as using a dynamically generated index.html to facilitate split testing.
What do you think about Immutable Web Apps? Leave your comments and questions below.
